Добавляем виджет «Мне нравится» (Вконтакте) и Facebook Like Button (Фейсбук) на свой блог
Привет всем! В этой статье я расскажу Вам как можно добавить на свой блог два полезных виджета: «Мне нравится» — для Вконтакте и «I like» — для Facebook (Facebook Like Button). Чем полезны эти виджеты? А полезны они тем, что посетители Вашего ресурса нажав на эту кнопку смогут не только выразить своё отношение к посту, но и поделиться ссылкой со своими друзьями.
Как добавить кнопку Контакта «Мне нравится» на свой блог
Итак, чтобы установить себе на блог вот такую кнопочку
создаем специальное приложение, затем переходим по этой ссылке, подключаем новый сайт и выбираем нужный вариант кнопки:
Вот этот код нужно вставить внутри тега <head> </head> (в файле header.php):
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?#######"></script>
<script type="text/javascript">
VK.init({apiId: #######, onlyWidgets: true});
</script>
Не забудьте вместо знаков ###### вставить свои индивидуальные номера!
А вот этот код вставьте в то место, где Вы хотите разместить свою кнопку:
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
Как видите, я разместил эту кнопку после каждой статьи на блоге (файл single.php).
Как добавить кнопку Facebook Like Button
С виджетом для Вконтакте.ру мы разобрались, теперь нужно установить виджет для фейсбука.
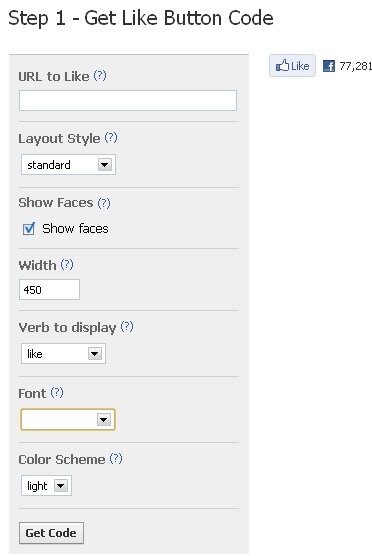
Переходим на эту страницу, видим вот такое окно:
URL to Like – оставляем это поле пустым
Layout Style – стиль счетчика (я выбрал стандартный).
Show faces – показывать аватарки проголосовавших.
Width – ширина кнопки. Подберите её под свой дизайн (я выбрал 450рх).
Verb to display – какое слово будет отображаться на кнопке: Like (Нравится) или Recommend (Рекомендовать). Я остановился на первом варианте.
Font (шрифт) и Color Scheme (Цветовая схема) выбирайте на свой вкус.
После того, как Вы сделали нужные настройки, нажимаем на кнопку Get Code:
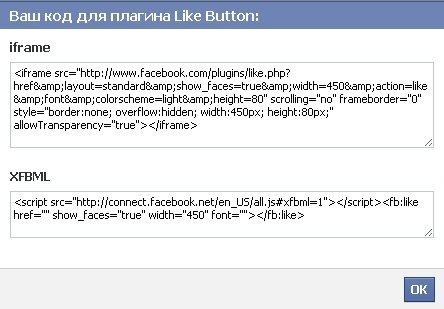
Появится вот такое окно:
Нас интересует код из верхнего поля iframe. Копируем этот код в то место, где Вы хотите видеть кнопку «I like».
Теперь очень важный момент! Если у Вас блог на WordPress, то после
http://www.facebook.com/plugins/like.php?href=
нужно вставить
<?php the_permalink()?>
У меня этот код выглядит вот так:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink()?> &layout=standart&show_faces=true&width=450&action=like&font&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
Обновление за январь 2012 года: буквально на днях на некоторых сайтах перестала работать кнопка Like от Facebook, которая была установлена с помощью метода, описанного выше. Вот альтернативный рабочий вариант кнопки при помощи html5:
Вот этот код вставляем сразу после тэга <body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1&appId=117414535029821";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
А вот этот кусок кода, в то место, где нужно вывести кнопку:
<div data-send="false" data-layout="button_count" data-width="450" data-show-faces="false"></div>
Как видите, на установку этих кнопок уйдет не больше 5 минут :). И не говорите мне потом, что Вам не хватает времени на такие мелочи – для привлечения посетителей все методы хороши!
P.S. Вы не задумывались, сколько всего сайтов в сети Интернет? Лично я – нет. Но зато я знаю где можно найти самые популярные сайты в мире. На 9м месте всеми любимый Твиттер!